Spread
Get things done.
Spread is a fresh new way to keep track of all the tasks you need to accomplish in a day and my first app in the App Store. Create task - get a glance - and mark it complete! Your day has never been more efficient.
*Update: This app has been rewritten and republished in 2020 with Swift 5 and Core Data for best performance. New support includes Dark mode and UICollectionViewDiffableDataSource
The idea of my app “Spread” originates form my wish for a extremely simple, fast and functional to-do list app. There are tons of great to-do apps on the market but they mostly focus on the structure and rigidity of one’s schedule. While those apps can get things organized, they often require many settings and easily become complicated to users. That’s why I set out to create a spontaneous, rapid, and fun experience that is almost like posting sticky notes on iOS.
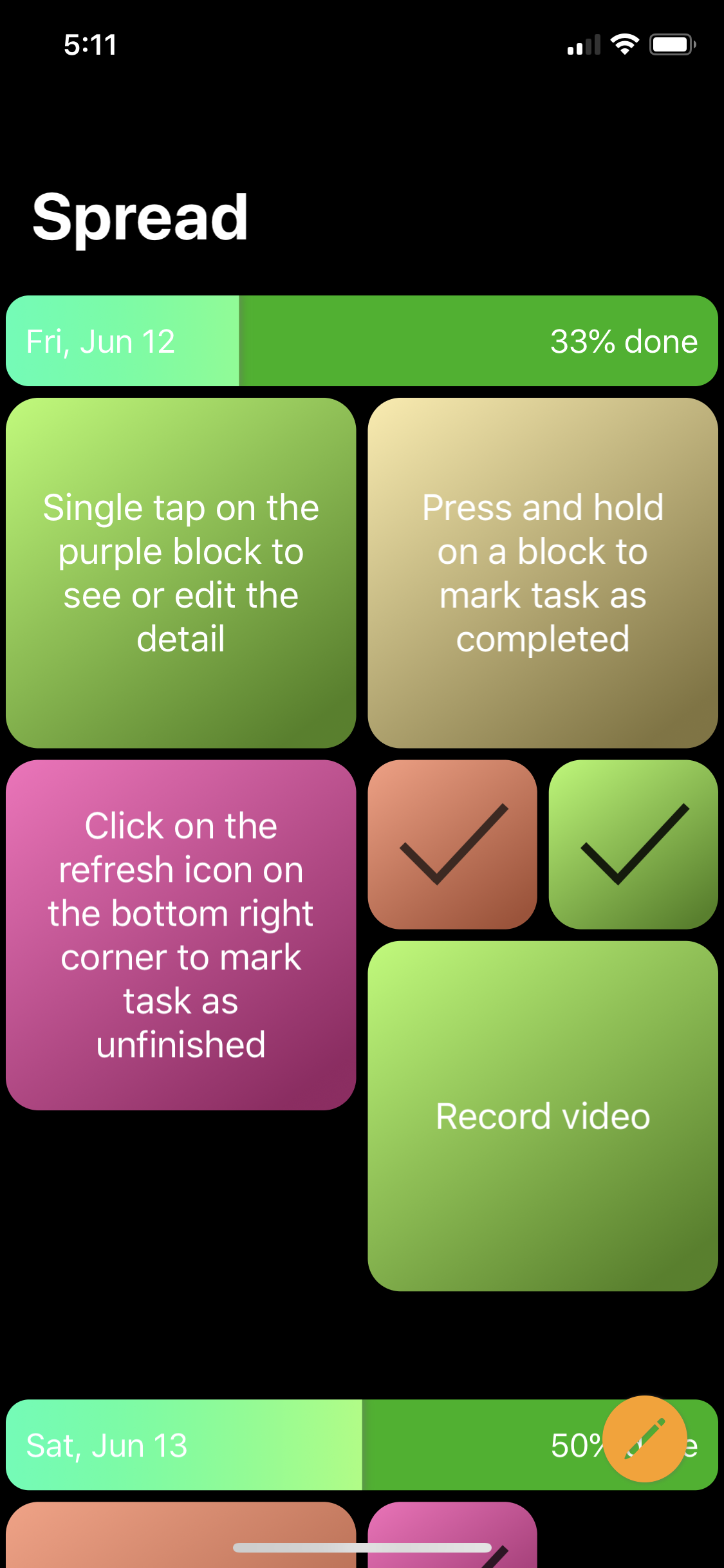
I used UICollectionView, UICollectionViewFlowLayout, along with CAGradientLayer to create a beautiful two column layout with each section representing a day of work. Creating a task is super easy: tap on the big add button or 3D touch on the home screen icon. Each cell represents a task, and the content of the task is displayed on top of the cell. The color selection provides an intuitive way of tagging. A user can also “peek and pop” into a task to see detail, set reminder, or delete.
Marking a task as complete is fun and satisfying: a UILongPressGestureRecognizer is used to detect long press on a cell, trigger CASpringAnimation in the size of cells, and eventually shrink the cell to quarter size and draw a check mark with matched color.
Go Back